Rummy House
Rummy House
An online multiplayer card game


Rummy House is based on a friendly game of cards called Rummy.
My friend, Will, and I missed playing Rummy so...we built Rummy House!




Planning process:

1) Listed out the main actions and goals involved in the card game.
2) Checked out our competitors and broke down strengths and weaknesses, especially in their UX.
3) Created a flowchart based on Rummy and what I learned in 1) and 2).

Paper prototypes:
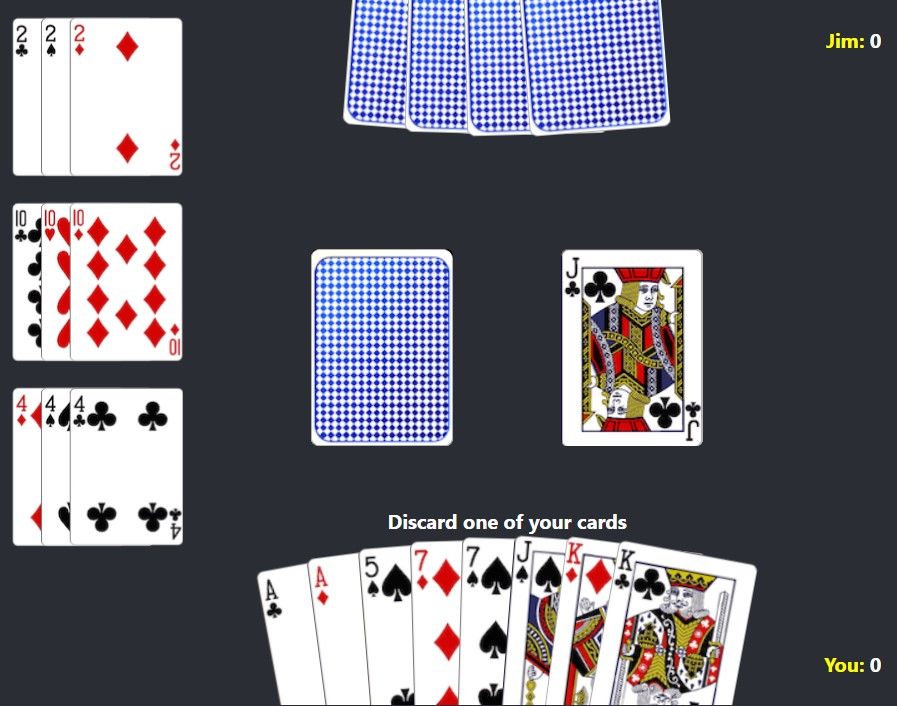
While I was laying down the elements of the game, I focused on making the layouts feel natural.
My goal was to capture much of the physical experience into 2D form.




Design decisions:
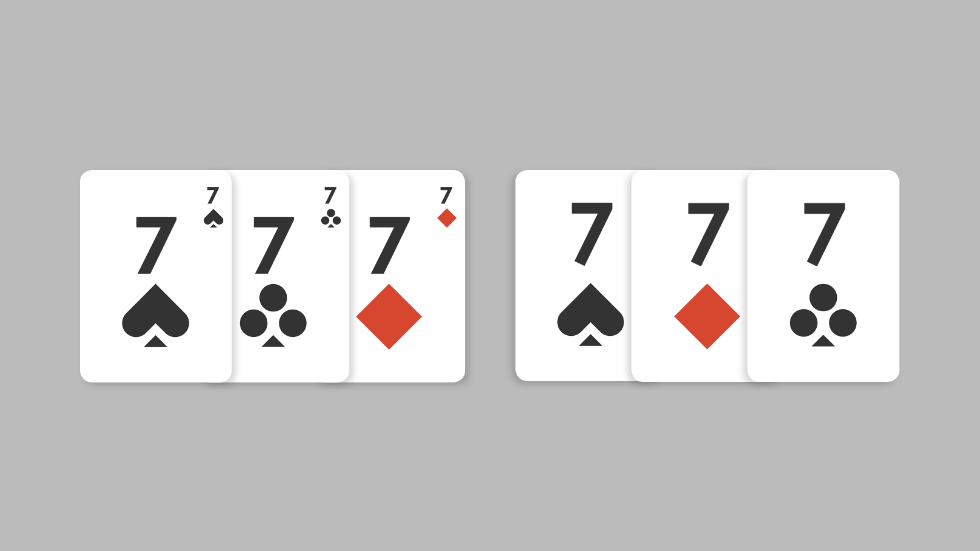
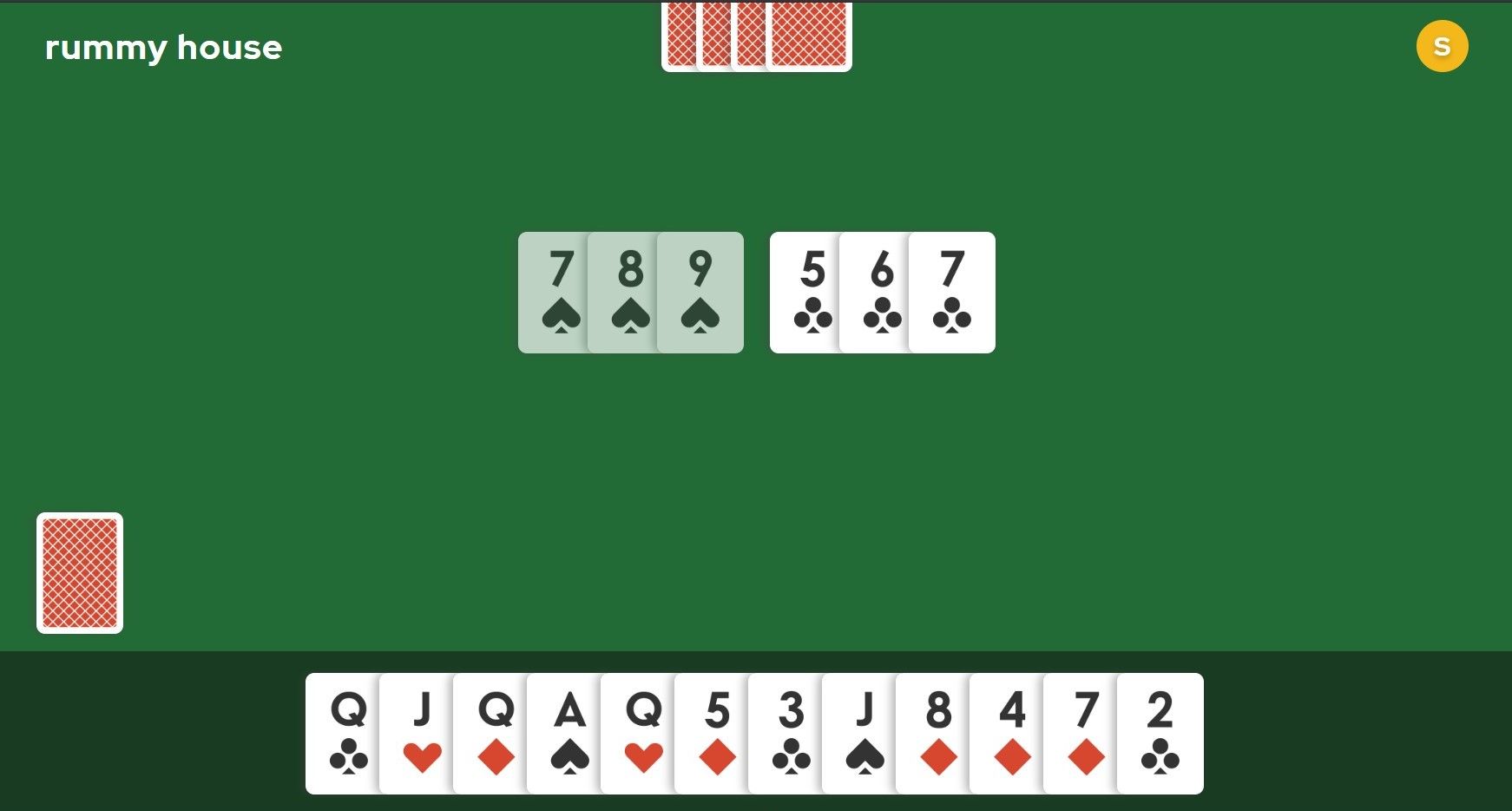
One of the most important design decisions I had to make was the card design 🃏
Although we weren't designing for mobile, I wanted to reduce the unnecessary work of maintaining different versions.







Other decisions, such as designing visual labels/cues, were often aesthetic or brand-driven.
For instance, the same suit emblems are used to design the cover images.
MVP Insights:
There were three insights I missed that I realized in our MVP testing:


1) It was hard to tell who's turn it was when players returned to play.
📌 Show feedback to inform player's turn and potential play.
2) Users were observed trying to drag and drop cards between piles.
📌 Allow drag-and-drop.
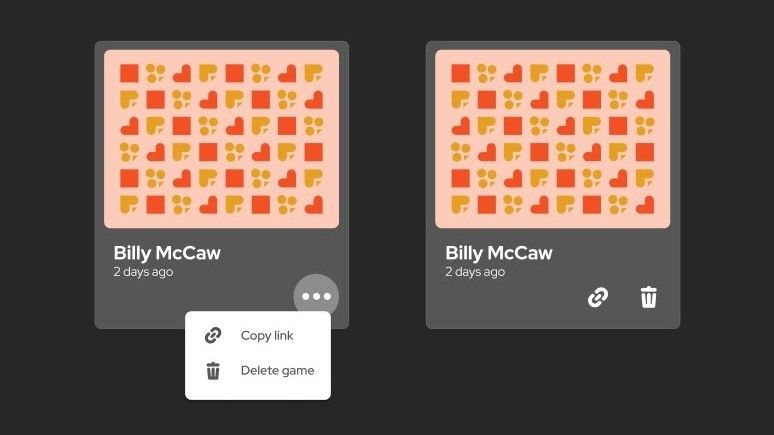
3) Upon creating a game, it wasn't clear to users what to do next.
📌 Immediate fix: Prompt users to invite a second player.
Rummy House has been sunsetted...
Every once in a while I look back wishing that I have known about the indie hacking community while building this project.
This was my very first project built from scratch. As a designer, my focus was on designing the product and if I knew what I know now, Rummy House may not be in my project graveyard.
Regardless, I'm grateful for the experience that introduced me to building a digital product from 0.


Dogfooding can only take you so far
👂 Test and listen to your users.